-
Comment créer un espace abonné
1
Pour mettre un ID et un Mots de Passe
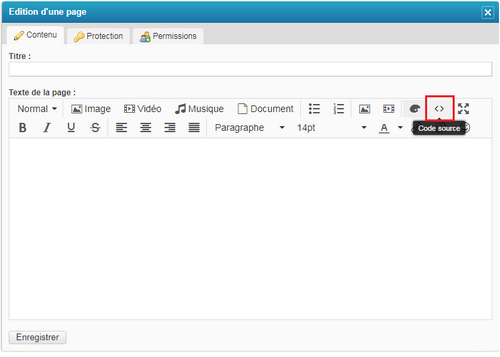
D'abord vous devez allez dans Code Source :
Ensuite il y a sa qui apparait
Met ce code
<p> <span style="font-size: 14pt; text-align: center;"> </span></p>
<p><span style="font-size: 14pt; text-align: center;"> Créer un Compte</span></p>
<p><span style="text-align: center;"> </span><input style="box-sizing: content-box; margin: 0px; font-style: inherit; font-variant: inherit; font-weight: inherit; font-stretch: inherit; font-size: 15px; font-family: 'Comic Sans MS', cursive; color: white; -webkit-appearance: button; cursor: pointer; background-color: dodgerblue; width: 150px;" type="button" value="Créer un Compte" /></p>
<p> </p>
<p>Bienvenue A l'espace abonné</p>
<p style="text-align: center;"> </p>
<p style="text-align: center;"> </p>
<p style="text-align: center;"> </p>
<p style="text-align: center;"> </p>
<p>->Il y aurat des Information Des Dernière Nouvelle.</p>
<form method="get">
<p><span style="text-align: center;"> Identifiant </span><span style="text-align: center;">:</span><input style="box-sizing: content-box; margin: 0px; font-style: inherit; font-variant: inherit; font-weight: inherit; font-stretch: inherit; font-size: inherit; font-family: inherit; color: #324a9c; -webkit-appearance: none; width: 300px;" name="mot" type="text" /></p>
<p> Mot de Passe :<input style="box-sizing: content-box; margin: 0px; font-style: inherit; font-variant: inherit; font-weight: inherit; font-stretch: inherit; font-size: inherit; font-family: inherit; color: #324a9c; -webkit-appearance: none; width: 300px;" name="mot" type="password" /></p>
<p> <input style="box-sizing: content-box; margin: 0px; font-style: inherit; font-variant: inherit; font-weight: inherit; font-stretch: inherit; font-size: 15px; font-family: 'Comic Sans MS', cursive; color: white; -webkit-appearance: button; cursor: pointer; background-color: dodgerblue; width: 150px;" type="button" value="Valider" /></p>
<p> <input style="box-sizing: content-box; margin: 0px; font-style: inherit; font-variant: inherit; font-weight: inherit; font-stretch: inherit; font-size: 15px; font-family: 'Comic Sans MS', cursive; color: white; -webkit-appearance: button; cursor: pointer; background-color: dodgerblue; width: 150px;" type="button" value="Mots de Passe Oublier" /></p>
<p> </p>
<p style="text-align: center;"><span style="font-size: 14pt;"> </span></p>
<div id="balisediv" style="display: none;"> </div>
</form>
Sur le bouton valider pour se connecter mes le lien de ta page d'article pour que une fois la connexion du compte est fait sa ve le rediriger sur ta page avec les article de l'espace abonner
2
Ouvre une nouvelle page
Ensuite pour Créer l'espace Se Créer un Compte fait comme ça
D'abord vous devez allez dans Code Source :
Ensuite il y a sa qui apparait
Met ce code
<p style="box-sizing: content-box; margin: 0px 0px 10px; text-align: center;"> </p>
<p style="box-sizing: content-box; margin: 0px 0px 10px; text-align: center;"> Créer un Compte</p>
<p style="box-sizing: content-box; margin: 0px 0px 10px; text-align: center;"> </p>
<p style="box-sizing: content-box; margin: 0px 0px 10px; text-align: center;"> Identifiant : <input style="box-sizing: content-box; margin: 0px; font-style: inherit; font-variant: inherit; font-weight: inherit; font-stretch: inherit; font-size: inherit; font-family: inherit; color: #444444; -webkit-appearance: none; width: 300px;" name="mot" type="text" /></p>
<p style="box-sizing: content-box; margin: 0px 0px 10px; text-align: center;">Mot de Passe : <input style="box-sizing: content-box; margin: 0px; font-style: inherit; font-variant: inherit; font-weight: inherit; font-stretch: inherit; font-size: inherit; font-family: inherit; color: #444444; -webkit-appearance: none; width: 300px;" name="mot" type="password" /></p>
<p style="box-sizing: content-box; margin: 0px 0px 10px; text-align: center;"> E-mail: <input style="box-sizing: content-box; margin: 0px; font-style: inherit; font-variant: inherit; font-weight: inherit; font-stretch: inherit; font-size: inherit; font-family: inherit; color: #444444; -webkit-appearance: none; width: 300px;" name="mot" type="text" /></p>
<p style="box-sizing: content-box; margin: 0px 0px 10px; text-align: center;"> <input style="box-sizing: content-box; margin: 0px; font-style: inherit; font-variant: inherit; font-weight: inherit; font-stretch: inherit; font-size: 15px; font-family: 'Comic Sans MS', cursive; color: white; -webkit-appearance: button; cursor: pointer; background-color: dodgerblue; width: 150px;" type="button" value="Valider" /></p>
<p style="box-sizing: content-box; margin: 0px 0px 10px; text-align: center;"> </p>
<p style="box-sizing: content-box; margin: 0px 0px 10px; text-align: center;"> </p>
<p style="box-sizing: content-box; margin: 0px 0px 10px; text-align: center;"> </p>
Maintenant mes les lien pour chaque case
Bonus pour Fan de Pokémon
Bientôt Pokémon Saison 21